A few days ago Jason Zander blogged about the availability of Visual Studio SP1 Beta (all links below in resources section). I am happy to let you guys know that with SP1 Beta we have enabled integration of IIS Express into Visual Studio. After you have installed SP1 Beta you have to download IIS Express separately for the option to “light up”. After you’ve downloaded and installed IIS Express you can now create Web projects and Websites which use IIS Express instead of Cassini (the default web server used in Visual Studio). For more information regarding the difference between IIS Express and IIS/Cassini please see Scott’s blog linked below. Visual Studio 2010 has two types of web projects; Web Application Project (WAP) and Website projects. You can use either project type with IIS Express.
Enabling IIS Express for web projects
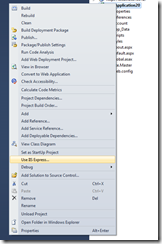
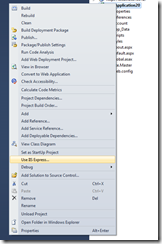
For both WAP and Website projects which were using Cassini we have a very simply method for you to use IIS Express. You can just right click then select the context menu option “Use IIS Express”. Take a look at the screen shot that follows for that command.

After you do this your project will use IIS Express instead of Cassini going forward. If you wish to revert back to using Cassini you can just right click on the project and select “Use Visual Studio Development Server…” You can also make IIS Express your default web server for new projects as well.
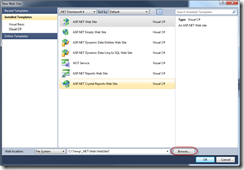
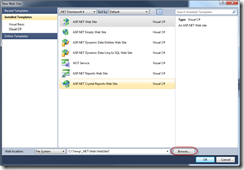
For Web site projects when you create a new site you can create it such that IIS Express hosts it instead of Cassini. From Visual Studio when you select File->New-> Web Site you will see the New Web Site dialog. On that dialog you can click on the Browse button (see image below).

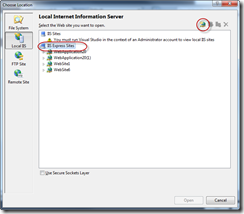
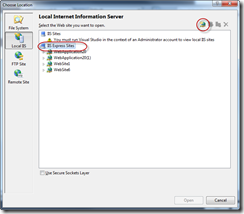
After you click that you will be prompted to enter the location where the site will be located. From there you can select “Local IIS” and the create a new IIS Express site for it.

In this dialog you need to select IIS Express Sites then click on the Create New Site button located towards the upper right hand corner. Once you do this it will create a new IIS Express site for your Web site.
Making IIS Express you default web server
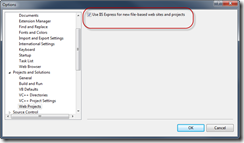
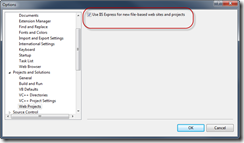
In order to make IIS Express for new file based web projects you can go to the menu option Tools->Options->Projects and Solutions->Web Projects and check the “Use IIS Express for new file-based web sites and projects” check box. You can see this option in the next image.

After you have done this new projects/sites will use IIS Express by default. Note: if you have any existing projects/sites you will still have to “opt-in” to using IIS Express for each project.
Using IIS Express
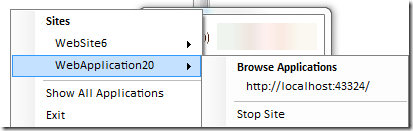
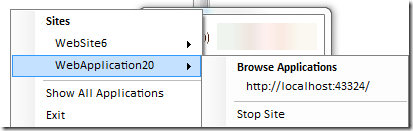
After you have enabled IIS Express to be your projects web server, when you start debugging, or just start running your app, from Visual Studio you will see a new system tray icon appear ( ). You can right click on this icon to to quickly see what applications it is hosting. Each hosted application will have its own context menu. From this menu you can browse out to the application as well as stop it quickly.
). You can right click on this icon to to quickly see what applications it is hosting. Each hosted application will have its own context menu. From this menu you can browse out to the application as well as stop it quickly.

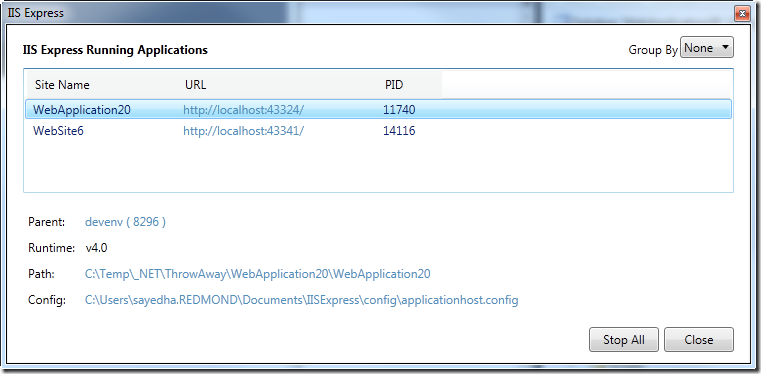
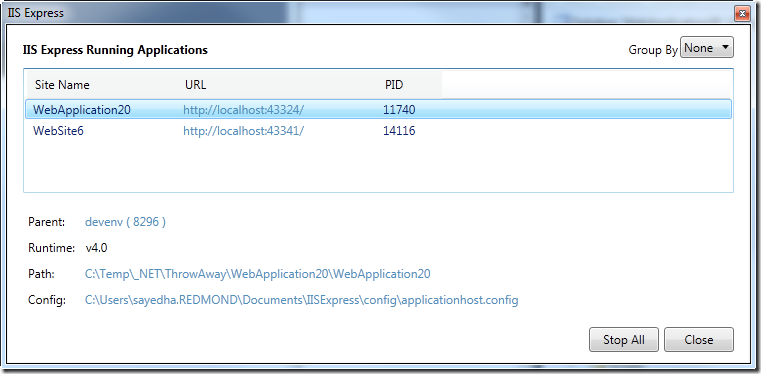
You can also click on “Show All Applications” to open a dialog which give you more information about the sites that IIS Express is hosting. For example I opened this dialog and selected a running application and the result is shown in the image below.

There are a few notable values here
- The URL for each hosted application
- The Runtime version for the application
- The path to the application
- The path to the applicationHost.config file
The default location for the applicationHost.config file is your users’ directory. This enables IIS Express to run without requiring admin privileges. As you may know IIS (i.e. the full IIS) uses the applicationHost.config file to store its configuration. IIS Express is similar to IIS in that it uses a file also named applicationHost.config (not the same file as IIS though). The file that IIS uses is stored under the System32 directory and is shared across all users. The IIS Express config is specific to the current user. Regarding the runtime version, this is the version of the CLR which your application pool will use. For IIS Express application pools will, by default, use CLR 4.0. You can change this default in the applicationHost.config file for IIS Express. Visual Studio will assign the correct CLR version to your app pool based on the target framework version.
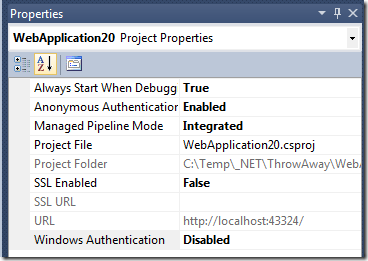
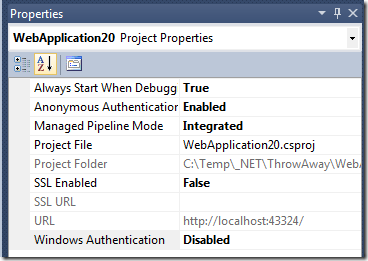
You can customize a few options for your site directly from Visual Studio. If you select your web project/site in the Solution Explorer and then open the Properties pane (you can right-click and select Properties on the project/site if it is not visible) you should see something similar to the following.

These settings will change how IIS Express hosts your site. One of the missing features of Cassini was the ability to host SSL sites. In IIS Express you can enable this. For example for this site I changed the value for SSL Enabled to be True, then a new URL was assigned so that I can use SSL to browse to the site. Please note that IIS Express will install a self-signed cert and you will see the following security warning from Internet Explorer when you browse to an https URL hosted by IIS Express.

One thing to make a note of is that when you change the settings for IIS Express here these settings are stored in the applicationHost.config file for IIS Express and not with the project/site itself. So if you are working in a team then your other team members will have to make the same changes. If you want to edit a setting which is not shown on the properties grid then you can edit the applicationHost.config file directly. You can easily open this file by clicking on the applicationHost.config link in the IIS Express dialog shown previously. For WAP projects you can change the port that is used from the Web tab in the project properties page.
Known issues
There are currently some known issues with IIS Express which are listed below. If you run into any more please let us know.
- Edit and continue is not supported
- Profiling is not supported
- If you add a Web Deployment Project (WDP) to an IIS Express web site you will have to remove the ‘:’ from the name of the WDP
- Some issues using WDP for IIS Express sites with sub-webs
Resources
Sayed Ibrahim Hashimi @sayedihashimi









Comments are closed.