When I discuss the web package features in Visual Studio one item that always comes up is that people want to be able to create a single Web Deploy package and then publish that to may different environments. One reason why they have a difficult time in doing this is because when a web package is created the web.config transforms are executed before the package is created and then only the transformed web.config file makes it into the package. Also Web Deploy itself doesn’t have support for web.config transforms. Since I’ve heard this soo many times I decided to take matters into my own hands and address this for existing Visual Studio 2010 scenarios. Here is what I (note that this is not a Microsoft sponsored project, it’s a personal project) have done.
I have create a new Nuget package, PackageWeb, which you can use to address this. In this blog post I will focus on the user experience and not discuss too many details about the implementation, but I will have later blog posts to discuss how this was implemented. Since this is a Nuget package you have to have Nuget installed. If you don’t go to nuget.org and click the huge Install Nuget button. Here are the steps to get you started:
- Install the PackageWeb Nuget package
- Create a web deployment package
- Notice there is a Publish-Interactive.ps1 file in the package folder
- Execute the Publish-Interactive.ps1 file from the package folder
#1 Install the PacakgeWeb Nuget package
To install the package just right-click on the web project in the Solution Explorer and select Manage Nuget Packages. In the dialog that pops up just search for PackageWeb and click on the install button.
After you do this a few files will be added to your project and the package creation process will be extended to include those files. Stay tuned to this blog for more details on this part.
#2 Create a web deployment package
For most who are interested they will already know how to do this, but if not don’t worry its simple. Right-click on the project in solution explorer and pick Build Deployment Package.
#3 Notice there is a Publish-Interactive.ps1 file in the package folder
When the package is built (by default it is written to the obj\{Configuration}\Package\ folder. In that folder you will now see a Publish-Interactive.ps1 file.
#3 Execute the Publish-Interactive.ps1 file from the package folder
Now that we have everything setup let’s start publishing! First let’s take a look at the project which I am publishing, here is a view of the relevant portions of the project.
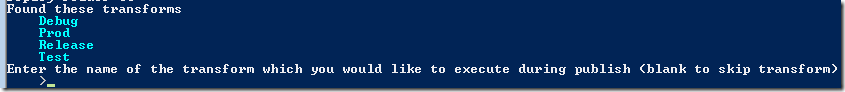
In this image you can see that I have 4 web.config transforms (web.debug.config,web.release.config,web.Prod.config and web.Test.config). I didn’t add any new build configurations to create the Test and Prod files. I just create them and added them to the project. Now open a PowerShell prompt and cd to the package folder. From there execute the command .\Publish-Interactive.ps1. Once you start it you will see that a file copy progress indicator starts. I’m extracting the package to a temp folder. The first thing that the script will do is to prompt you for the web.config transform to be executed.
In the image above you can see that it detected all 4 web.config transforms. At this point you just type in the name of the transform which you want to apply. I will pick Release here for this demo. After that some magic will happen and you will start to be prompted for some values. It will prompt you for Web Deploy endpoint info and for any parameters which exist in the package.
The first 5 prompts will always be the same, those are the Web Deploy endpoint values. Notice the whatif here, if you want to simulate a publish then for whatif pass in the value true. This will cause Web Deploy to go into a simulation mode, and it will tell you everything that it would do, but no changes will be made.
After the first 5 values you will be prompted for all the parameters which exist in the package. These usually have default values (you can see default values printed in cyan) so if you want to go with the defaults just hit the enter key.
After you enter all the parameter values you will see the message shown below.
You may not want to enter all these values everytime so to help with that when you invoke Publish-Interactive.ps1 it will write a file, PublishConfiguration.ps1.readme, which has all the parameter values (except password, you have to fill that one in).
If you want that file to be picked up, just remove the .readme from the extension and the next time you invoke Publish-Interactive.ps1 it will pick up the PublishConfiguration.ps1 file and not annoy you!
Currently I’m listing this project as Alpha quality, I will be able to promote it to beta/RTM only with your help. Please download it and try it out. Send the feedback to me either here or you can create an issue on the project’s issue page.
Note: As I stated previously this is not a Microsoft sponsored project, it is a personal project.
Sayed Ibrahim Hashimi @SayedIHashimi
Note: I work for Microsoft, but these are my own opinions







I've been spending some time in this area and started writing my own scripts recently. Hopefully I'll be able to test this out sometime soon and see how it goes.
* Unzipping a package with many, many files via explorer takes a while. Eventually I got an error from explorer saying "path too long", but that may be due to testing it out in a nested subfolder.
* I have a file named web.QA.config that doesn't appear in the prompts after "found these transforms". I'm not sure why just yet. It gets included in the package itself.
* I have MSBuild dropping the package into a /build/ folder and the Publish-Interactive script got put there as well. Very nice.
* Would it make sense to have the Publish-Interactive script optionally create a backup of an existing web before deploying? My own script I've been working on does this before updating just in case.
* It looks like only the .zip and the .ps1 are needed to deploy. That keeps it nice and simple.
Overall it looks like a nice tool and I'll definitely try to make use of it. I may eventually end up borrowing some ideas from it and modifying my own scripts around it .
Yeah I see how this could happen since I'm writing to %temp% and the packages created by VS are typically nested heavily it would be easy to run into the 255 character path limit. I have created an issue for this on the project's site at https://github.com/sayedihashimi/package-web/issues/10. I will try and get this in for the next release.
Thanks, I will make sure this gets addressed. I've created the issue at https://github.com/sayedihashimi/package-web/issues/11 to track this.
Thanks, I try :)
I have created an issue at https://github.com/sayedihashimi/package-web/issues/12 to make sure that this doesn't get forgotten. I don't think that this will make it in the initial release, but I'll keep it in mind for later on.
Yeah this was one of my main goals, that the package was truly self contained and that it's still just a vanilla MSDeploy package.
Comments are closed.