Ok,
I thought this was pretty straight forward but I had two people ask me about this recently so I thought I'd post a blog discussing it. There are many occasions where you'd like to create a Form that and use it as the base for inheritance by other forms. At the same time you'd like to still be able to use the Visual Studio Designer to design your Forms that inherit from that. In order to achieve this you'll have to create what's called an Inherited Form. You can use this form many things, including Visual Inheritance.
For this entry I have created a very simple example, you can download the files at the bottom of this entry if you are interested. To re-create the sample follow along. I created a new C# Windows Form Application. Then renamed the Form1.cs file to MyBaseForm.cs. This is the class that I would like to use as the base class for other forms. At this point I added a docked label to the form and add some specific stylistic changes to it. The resultant form is shown below.

As you can see from the image above there's not much to this form, but this is just a sample :-).
Now I'd like to provide an easy way to customize the description in my new label. To do this I'll create a new property and give it some attributes to be used by the Designer. That property is shown below.
[Description("Description")]
[Category("Form Base")]
public string Description
{
get
{
return this.labelDescription.Text;
}
set
{
this.labelDescription.Text = value;
}
}
This is just a normal property with the exception that It has the System.ComponentModel.Description attribute as well as the System.ComponentModel.Category attribute. The Description the name of this attribute that will be shown in the properties grid of the designer, and the category is the category that it will be in. If the Category is not present then it will default to the Misc category. Let's see how this makes a difference. Keep in mind that this is the simplest type of integration with the designer that you can achieve. The possibilities are endless.
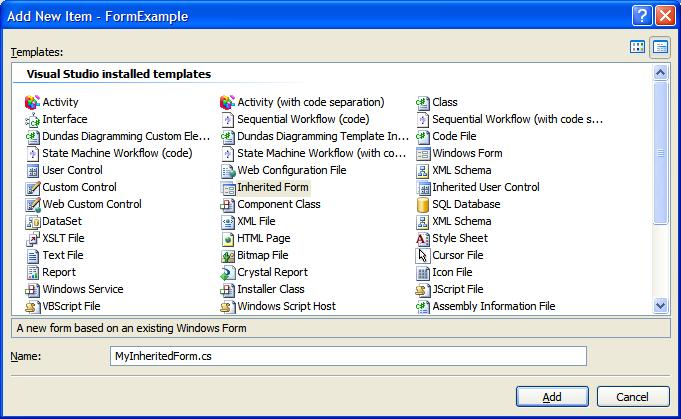
At this point we should build the project. Before we can create the Inherited Form we must build the project, otherwise you'll get an error stating that no assemblies are present which contain a Form. So after the build has completed we want to add a new item to the project. One method for this is Right Click on the Project->Add->New Item. At this point you'll be presented a dialog to select the template type that you want to create. From this list select "Inherited Form". Have a look at the image below.

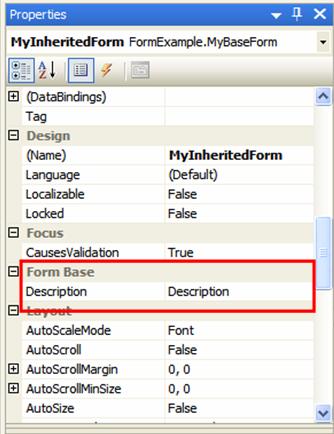
I'll call the new form MyInheritedForm.cs. After that you're given a dialog to select which Form class it should inherit from, then your form is created. For clarity about the designer integration here is a view of the properties grid from the MyInheritedForm designer view.

As you can see we have the Description property available in the Form Base category, just what we wanted! Now if the developer changes the value on this property then the text in the description label will be updated. Like I said earlier the designer integration is very capable, and this is the simplest form. Using these Inherited Forms for simple things like Visual Inheritance is a very clean way of mainting visual changes in a single form. But don't view this as the only use of Inherited Forms.
Sayed Ibrahim Hashimi
Comments are closed.