For the past few months I’ve been working on a project I’m calling PSBuild. It’s an open source project on GitHub which makes the experience of calling MSBuild from PowerShell better. Getting started with PSBuild is really easy. You can install it in one line.
(new-object Net.WebClient).DownloadString("https://raw.github.com/ligershark/psbuild/master/src/GetPSBuild.ps1") | iex
You can find this info on the project home page as well.
When you install PSBuild one of the functions that you get is Invoke-MSBuild. When you call Invoke-MSBuild it will end up calling msbuild.exe. Some advantages of using Invoke-MSBuild are.
-
It uses the latest version of msbuild.exe installed by default
-
Mult-core builds by default
-
Writes a detailed and diagnostic log to %localappdata% by default. It’s easy to get to those logs as well
-
Good defaults for logging, including console logger
-
You can pass more than one file to build
-
Support for “Default Properties”
Calling Invoke-MSBuild
A most basic usage of Invoke-MSBuild.
Invoke-MSBuild .\App.csproj
This will build the project using the default targets. The call to msbuild.exe on my computer is below.
C:\Program Files (x86)\MSBuild\12.0\bin\amd64\msbuild.exe
.\App.csproj
/m
/clp:v=m
/flp1:v=d;logfile=C:\Users\Sayed\AppData\Local\PSBuild\logs\App.csproj-log\msbuild.detailed.log
/flp2:v=diag;logfile=C:\Users\Sayed\AppData\Local\PSBuild\logs\App.csproj-log\msbuild.diagnostic.log
From the call to msbuild.exe you can see that the /m is passed as well as a couple file loggers in %localappdata%. We will get to the logs later. More on Invoke-MSBuild,
To get a sense for how you can use Invoke-MSBuild take a look at the examples below.
# VisualStudioVersion and Configuration MSBuild properties have easy to use parameters
Invoke-MSBuild .\App.csproj -visualStudioVersion 12.0 -configuration Release
# How to pass properties
Invoke-MSBuild .\App.csproj -visualStudioVersion 12.0 -properties @{'DeployOnBuild'='true';'PublishProfile'='toazure';'Password'='mypwd-really'}
# How to build a single target
Invoke-MSBuild .\App.csproj -visualStudioVersion 12.0 -targets Clean
# How to bulid multiple targets
Invoke-MSBuild .\App.csproj -visualStudioVersion 12.0 -targets @('Clean','Build')
Getting log files
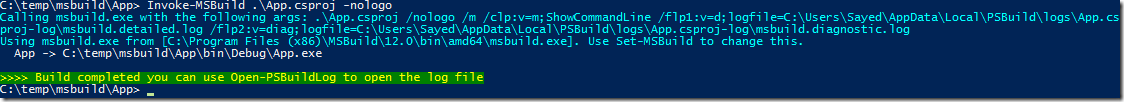
When you call Invoke-MSBuild on a project or solution the output will look something like the following.
Notice that line at the end. You can access your last log using the command.
Open-PSBuildLog
This will open the detailed log of the previous build in the program that’s associated with the .log extension. You can also use the Get-PSBuildLastLogs function to view the path for both log files written. If you want to view the folder where the log files are written to you can execute start (Get-PSBuildLogDirectory).
Helper functions
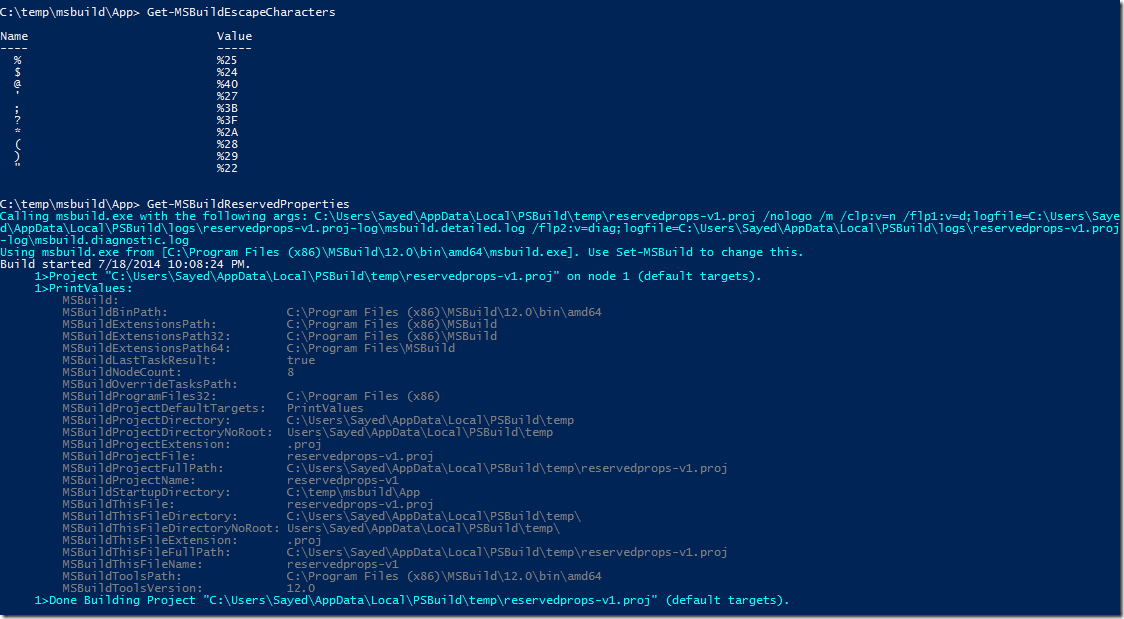
There are a couple of things that I’m constantly having to look up when I’m authoring MSBuild files; Reserved property names and escape characters. PSBuild has a helper function for each of these Get-MSBuildEscapeCharacters and Get-MSBuildReservedProperties. In the screenshot below you’ll see the result of executing each of these.
Default Properties
The Invoke-MSBuild cmdlet has a property –defaultProperties. You can pass in a hashtable just like the –properties parameter. These properties are applied as environment variables before the call to msbuild.exe and then reverted afterwards. The effect here is that you can have a property value which will be used if no other value for that property is specified in MSBuild.
There is so much more to PSBuild. This is just the tip of the iceberg. Keep an eye on the project page for more info. I’d love your help on this project. Please consider contributing to the project https://github.com/ligershark/psbuild.
Thanks,
Sayed Ibrahim Hashimi | http://msbuildbook.com/ | @SayedIHashimi





 VsixCompress
VsixCompress
Comments are closed.